Table Of Content

This particular type of form comes up with an Ajax that it uses to direct an external script of PHP. It evaluates the information that a user has used in logging in and once processed, it either grants the permission to the user or denies it. When considering the overall user experience of a website or application, every detail matters and your login screen is no exception. Whether a user is logging into your site for the first time in a while or the first time ever, the process should be seamless. Remember when you used to have a username for every website?
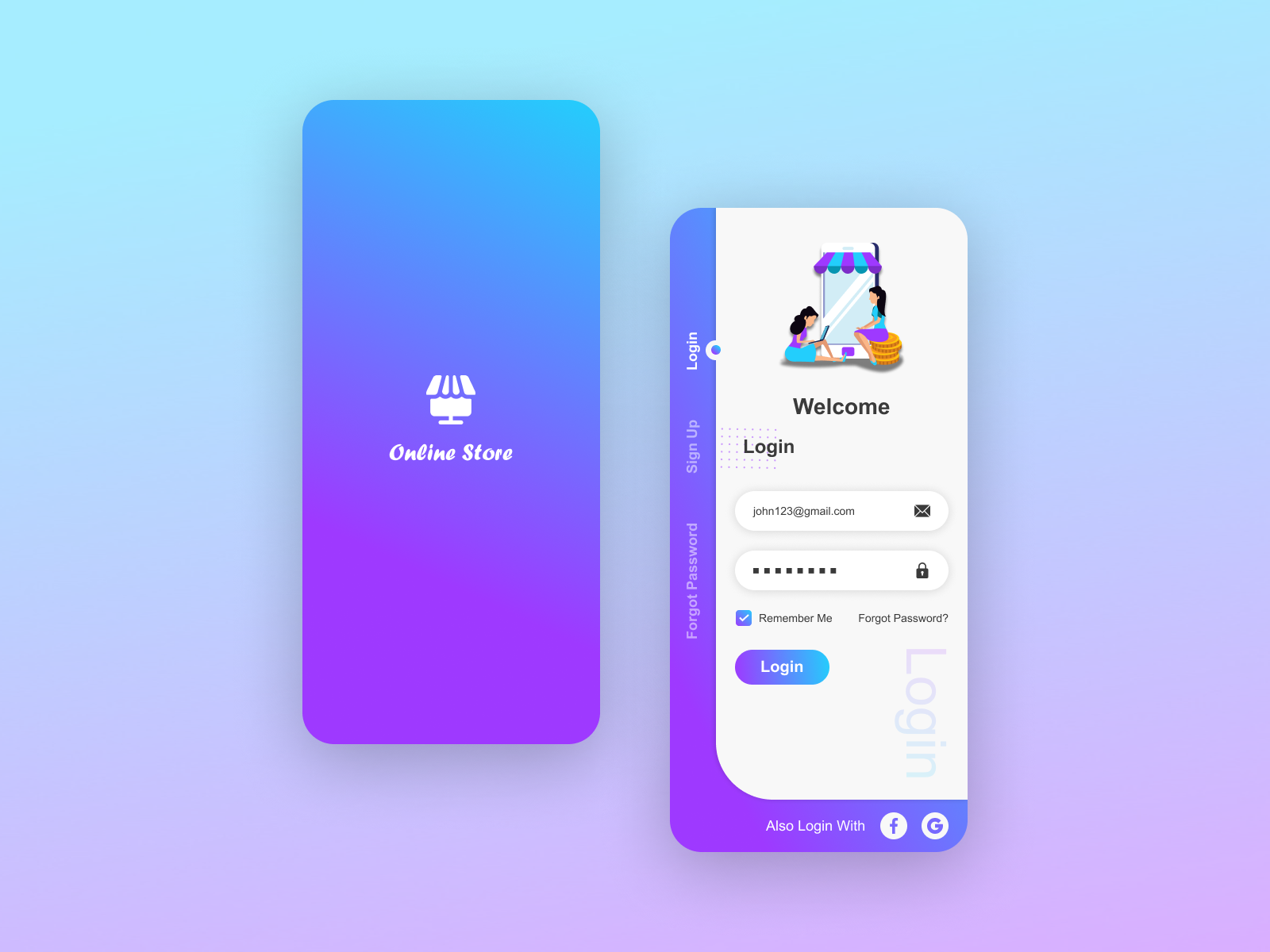
Minimal Login Form
Tracks ad performance and user engagement, helping deliver ads that are most useful to you. Collects anonymous data on how you navigate and interact, helping us make informed improvements. Experience the full potential of our site that remembers your preferences and supports secure sign-in. Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.
Simple Login Page Design
Designing an effective login screen is a thoughtful process. A well-designed login screen can significantly enhance the user experience and strengthen your brand's image. They allow users to sign in with existing social media accounts. This approach reduces the hassle of remembering multiple passwords. The ease of logging in significantly affects overall user satisfaction. A user-friendly login screen with options like 'remember me,' social media logins or password recovery makes the process seamless.
eCommerce Registraion Form
Some users are going to forget their passwords, so a quick and convenient password recovery feature is a must on your login screen. Upon landing on the page, it should be immediately clear to users what information they need to provide to log in and where to put this information. In most cases, one or two form fields and a “log in” button are enough. You could also split your email and password fields onto separate screens — it’s up to you.
This login page example from Epic Games shows how easily you can tailor your login screen to your target audience. Epic’s login page is simple, with only a single-column layout and the brand’s logo. We love how this approach gives users a seamless experience of the website. It also makes visitors more likely to keep reading instead of leaving.
Log-in Interaction Animation
High fidelity mobile and desktop login screens with customizable components and variants. Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience. Allow your users to log in using their email address or phone number. This is often more convenient than remembering a username.
It presents a purple gradient that captures attention without overwhelming the users. The design includes marked fields for email and password and offers alternatives to logging in via Google or Facebook. It also provides a 'Continue as a guest' option, a thoughtful addition for users who want quick access without commitment.
How to switch users on the lock screen in macOS Sonoma - AppleInsider
How to switch users on the lock screen in macOS Sonoma.
Posted: Fri, 29 Sep 2023 07:00:00 GMT [source]
Of The Best Login Screen Examples
This trick certainly adds a touch of sophistication to the concept. There are some registration forms which consist of basic contact forms that are created with the help of some elementary web designing concepts. Apart from these elementary ones, there are few which may look a bit different o some extent. However, there are some others which are extremely impressive as well as creative that categorically lures the visitor to enter the website.
The form has a transparent glass-like effect with a blurred background, giving it a sleek and elegant look. The form has a username and password input field with attractive focus effect, making it easy for users to interact with. It’s crucial to think about the layout and color palette while creating a login page design.
Even if you do something wrong, it will be a mere pleasure to repeat all the routine once again. This solution is straightforward, quick, painless, and hassle-free, and it certainly leaves a positive impression. Yes, it demands your telephone number; some people may find it unacceptable. Chances are you will share your telephone number with the platform eventually. Second, with cellphones becoming more secure, this tension may disappear. Depending on the purpose of your login form, you may choose one or another field or extend this default pack with other options.
Pocket is a web and mobile app that allows you to save content to read later offline. It has a split-screen design with various options for logging in. When it comes to the login popup, the form is simple, has minimal form fields, and gives users the option to stay signed in. Investment company Acorns’ app demonstrates the importance of designing a password field that’s easy to populate. In other words, your password input bar should have a built-in option to display the password while it’s being typed.
I have verified these issues over years while creating login experiences. Before we use some of these more advanced methods, such as 2FA and magic links, we should build a straightforward login form with a few essential design elements. This design by Masha Kozikova is for the registration screen on the Legzira Beach platform about surfing. Ensure your users can easily recover forgotten passwords. A smooth recovery process reduces user frustration and helps maintain security.
We also really liked this login form’s Start Page drop down menu. You can do a lot with your bank and there’s a lot of information to digest when it comes to online banking and investing. Squarespace takes their login form to the limit of minimalism. It’s stripped-back with no distractions, kinda what you want in a login form. Mailchimp recently went through a rebrand as it begins to mature into a fully-fledged marketing platform. Their login page is similar to their old one with a few minor changes.

Juggling all of those usernames (and passwords) was no small feat. Luckily, those days are over — and web apps and services now typically allow visitors to log in with their email. We recommend you skip the username and ask for an email address on your website login screens. Your login page isn’t just a means to sign into your website — it’s also an opportunity to invite users back.